WinNote

![20211101_005742_IMB_3iZZzg [hugo-no-render]](http://pictures.winotmk.com/20211101_005742_IMB_3iZZzg_ac4eb74c.gif)
一个轻量级MD文档收集博客,不保证阅读性
使用树莓派+hexo构建,定制化next主题,github部署
2023.9.8更新
使用eci容器构建,自制镜像,cdn加速
一些编辑的Tips:
首页文章预览至:
1 | <!-- more --> |
markdown paste粘图:
1 | ctrl+art+a |
本站加速域名:https://md.winotmk.com/
正式站:winotmk.com

![20211101_005742_IMB_3iZZzg [hugo-no-render]](http://pictures.winotmk.com/20211101_005742_IMB_3iZZzg_ac4eb74c.gif)
一个轻量级MD文档收集博客,不保证阅读性
使用树莓派+hexo构建,定制化next主题,github部署
2023.9.8更新
使用eci容器构建,自制镜像,cdn加速
一些编辑的Tips:
首页文章预览至:
1 | <!-- more --> |
markdown paste粘图:
1 | ctrl+art+a |
本站加速域名:https://md.winotmk.com/
正式站:winotmk.com
在上一篇评测各种速记软件的文章中我们找到了很多商业/免费开源的方案,最终锁定了几款最好用的:
Flomo就是一款好用的多平台速记软件,然而做任务得会员后还要订阅付费实在是让人望而却步

类似的还有cubox,功能重合十分类似,价格也十份类似。
那么有没有此类软件的开源版本呢?
有!
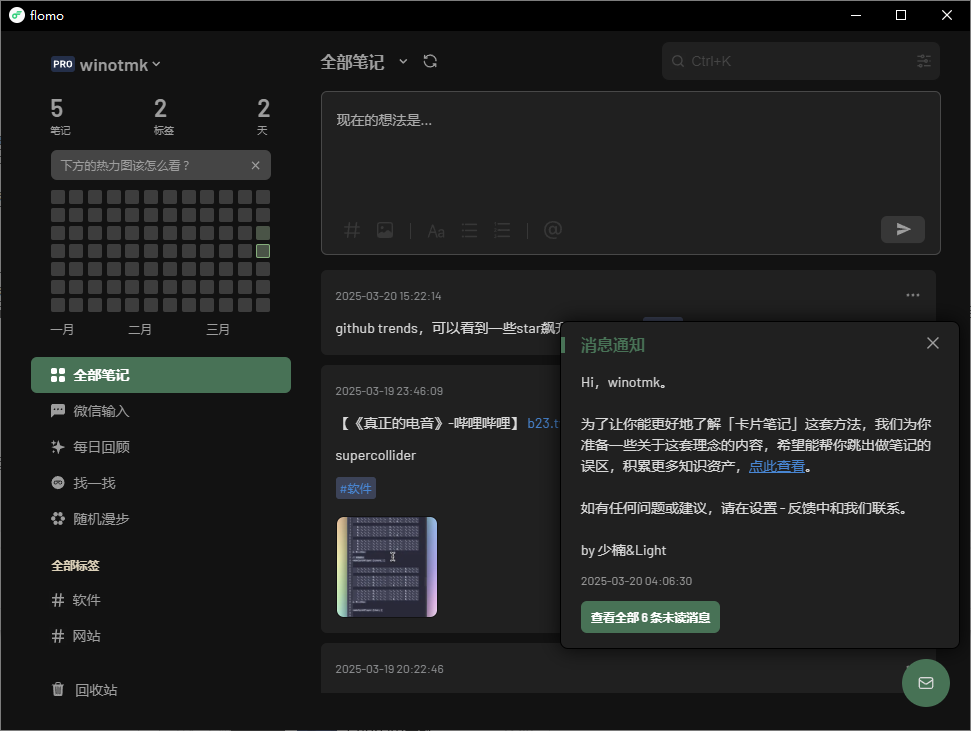
非常推荐Memos:
和Flomo界面几乎一摸一样有木有
此项目由docker实现了一个笔记服务内核与一个webui访问,另外还找了好几个配合该项目内核使用的客户端软件,可以几乎完美平替Flomo的所有功能
https://github.com/usememos/memos
只需一行:
1 | docker run -d --name memos -p 5230:5230 -v ~/.memos/:/var/opt/memos neosmemo/memos:stable |
即可运行起memos服务和webui端
用127.0.0.1:5230可访问
这部分在这篇文章里专门说过:https://md.winotmk.com/posts/250324-%E8%BD%BB%E6%9D%BE%E6%90%AD%E5%BB%BAnpm%E4%BB%A3%E7%90%86%E5%B9%B6%E6%94%AF%E6%8C%81ssl%E8%AE%BF%E9%97%AE/
总体还是感觉这个反代服务器还是得放在云服务商上,自家nas跑这个感觉会莫名被各种公网访问过来
https://github.com/mudkipme/MoeMemos
此客户端直接上架IOS商店,搜索即可下载,第一次打开后要配置下自己的服务器地址(似乎只支持https)所以上面搭了个反代,还支持IOS的快捷指令玩法:

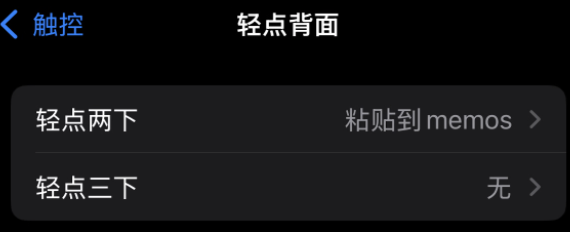
然后在设置》辅助功能〉触控里有个轻点背面,可以设置为该快捷指令
即可完美复刻Flomo同样的敲手机后背直接粘贴入memos的功能
https://github.com/memospot/memospot
https://github.com/xudaolong/memos-desktop
此项目维护似乎不如上面一个项目,但写出来备用,和上面一个项目几乎实现同样的功能,
使用自定义的服务器需要改个字段,见:https://github.com/xudaolong/memos-desktop/issues/4
1 | 打开Memos目录访问Memos\resources\app\dist\main |
最近搭了个memos笔记服务,但是这个小服务本身很精简不包含https相关设置,所以打算用NPM套一层实现SSL访问
先pull镜像:
1 | docker pull jc21/nginx-proxy-manager:latest |
好了之后再run:
1 | docker run -d -v ~/nginx-proxy/letsencrypt:/etc/letsencrypt -v ~/nginx-proxy/data:/data -p 80:80 -p 5081:81 -p 443:443 --name npm jc21/nginx-proxy-manager:latest |
要映射出来的主要就80和443端口,分别对应http和https服务,自己家用服务器别想了,电信联通基本不会给家用宽带这个端口的,我这个是阿里云99服务器上直接搭的。81端口是NPM的后台WebUI界面,我故意映射到了5081端口自用
另外就80和443端口很有可能被已有默认服务占用,如果提示占用可用lsof -i:443检查一下
默认帐户:admin@example.com
默认密码:changeme

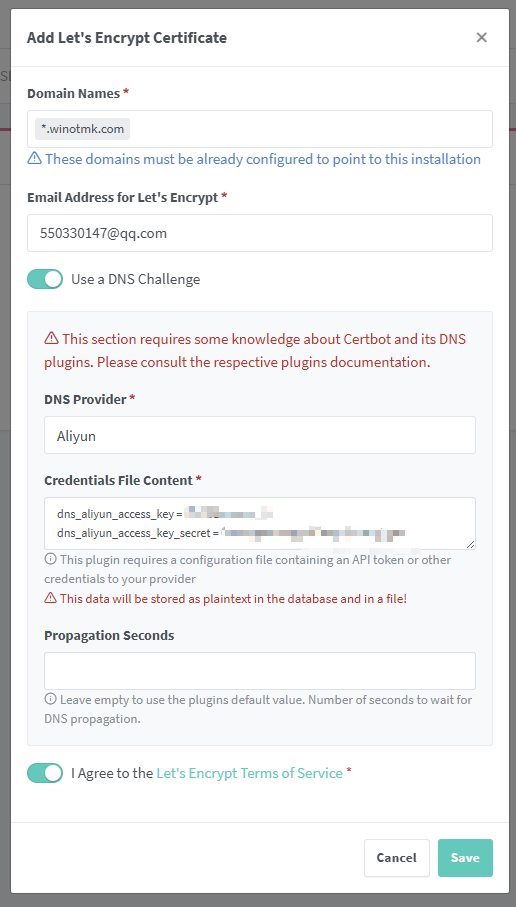
SSL Certificates页面里点Add SSL Certificate*.winotmk.com证书
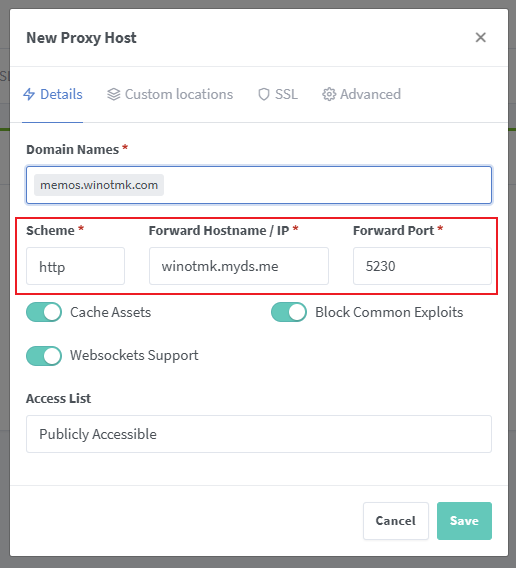
选Proxy Hosts里的Add Proxy Hosts
在Details里:
第一行的Domain Names是最后要访问的域名
第二行红框里则是源网站的信息,因为自身不带https所以选http,这个域名本身是我家里的群晖DDNS域名,勾可全选
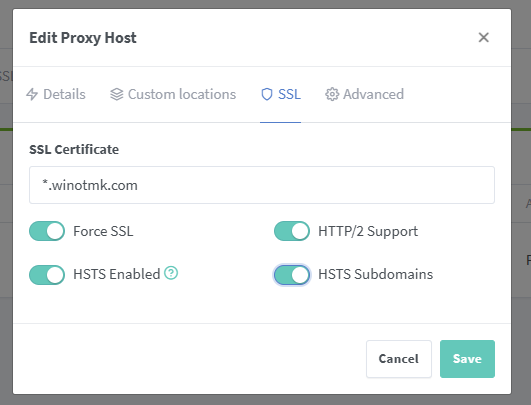
然后在SSL标签页选择刚才申请的证书,下面选项我全选
好了npm的设置就此结束啦
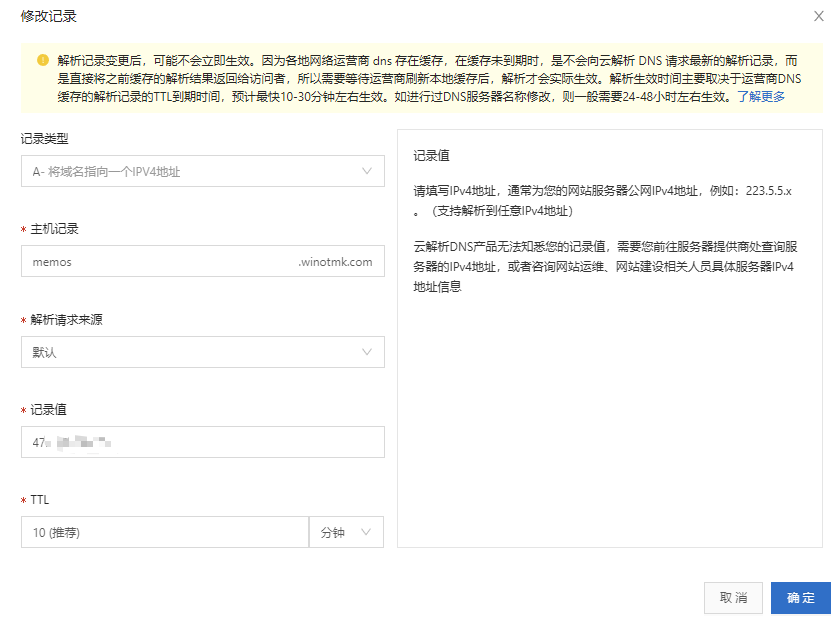
现在我们还需要将刚才代理的域名设置一下解析
在买域名的地方设置一条A记录
记录值当然就是我这台ECS服务器的公网IP地址辣,等dns刷新后就能愉快地用上面代理的域名以SSL访问了
在我准备rm -rf ./hugo_blog_temp 删除一个目录时候
他提示
1 | rm: cannot remove './hugo_blog_temp/.git/objects/pack/.nfs0000000000019b0d00000004': Device or resource busy |
显然是有进程占用了,那么如何定位是什么进程占用并kill这个进程呢?
1 | # 定位正在使用该目录的进程 |
然后就会得到类似:
1 | COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME |
可以用来找占用的端口:
1 | lsof -i:443 |
得到类似:
1 | COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME |
终止进程:
1 | kill -9 1234 # 将 1234 替换为实际 PID |
这样即可结束掉占用进程,这个时候就可以rm -rf ./hugo_blog_temp 了
1 | # 查看占用文件的进程 PID |
https://www.visioncortex.org/vtracer-docs
发现一个很好用的任意位图转SVG的工具,还是在线的,同时网站上还有别的可以在线转换的工具
转换工具的地址是:
https://www.visioncortex.org/vtracer/
我丢了一张图上去默认参数就很不错:
以下直接由SVG绘图:
我时常看到一些想看的视频、文章、电影,但是苦于时间安排冲突,只能先记下来有时间再看。一开始直接用微信给自己发消息,有空时候再扫一眼看给自己都发了些啥,但是如果想对发给自己的消息再分门别类整理那就不可能了,所以专门收集了一些速记类app
总结一下我有如下的需求:
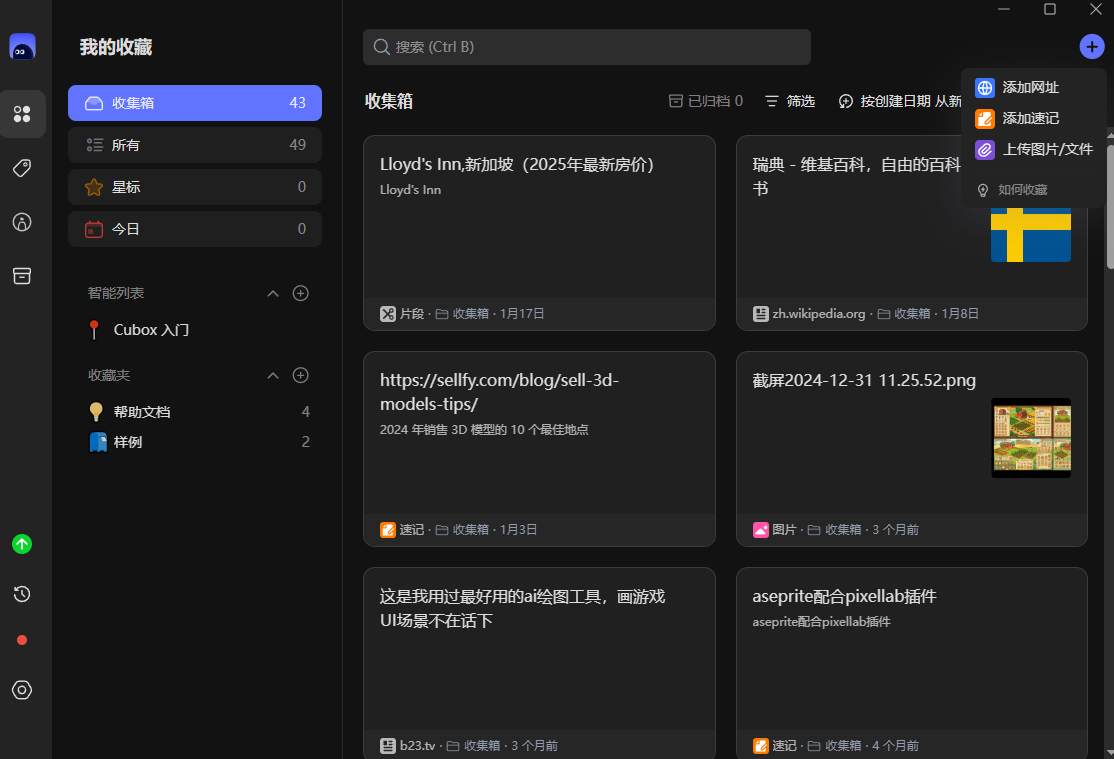
这类软件应该叫稍后读,速记,剪藏类软件?介于todolist列表和Notion那种文档软件之间,大致找到了如下软件,每个都至少双端试用了一下:![2025-03-20-15-01-31 [hugo-no-render]](http://pictures.winotmk.com/250319-%E7%A2%8E%E7%89%87%E4%BF%A1%E6%81%AF%E7%AE%A1%E7%90%86%E9%80%9F%E8%AE%B0app/2025-03-20-15-01-31_1c03aca7.png)

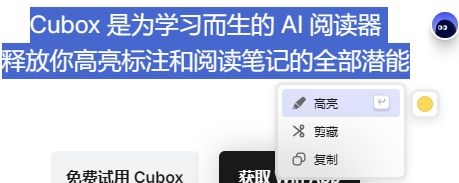
https://cubox.pro/
网站的小眼睛会跟着鼠标移动让人有想要复刻的想法

比较特色的功能有:
本来挺喜欢cubox的,但是隔一段时间没用,想起来记一些东西的时候总tm让我登录登录,我绑微信的还要去拿手机扫,得去隔壁屋拿个充电中的手机再过来扫,这么一下瞬间就没那么想记了,别说什么是为了数据安全,安全性有要求的东西我也不会放这里面,没做好安全保护反而让用户总是登录,这就是没设计好,一下子体验拉垮了

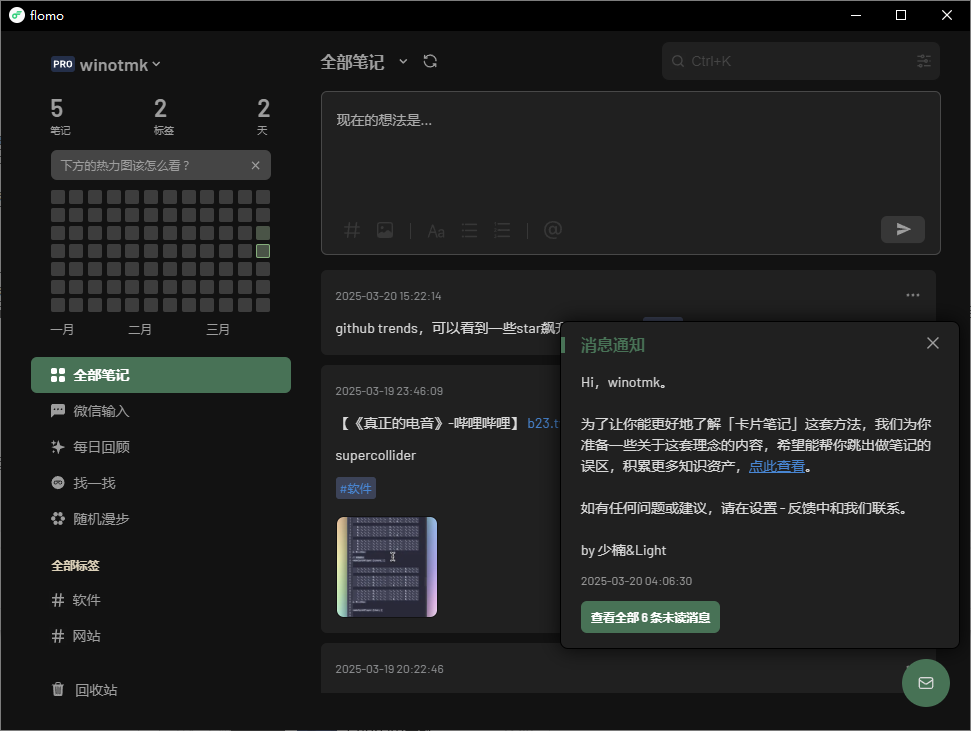
https://flomoapp.com/
https://help.flomoapp.com/basic/app.html
flomo和cubox这俩真的很像,都是卡片式速记,通过标签和分类来管理,都是多端同步免费,但是一些高级功能要付费
flomo:界面十分友好现代,也有chrome插件(调API实现,需要会员),可以直接自己调用API(需要会员)
windows端还可以类似便利贴直接贴个小窗口出来,交互十分友好
如果这软件是可开源可自托管的那么这就很接近我的理想型了
比较特色的功能有:

总之初识很抱有好感的一个软件,但是无处不在的强调自身甚至质疑用户的做法以及年费付费才能用得舒服还是让人要小犹豫一下
后面甚至发现其默认快捷键绑架了Ctrl+N,当你想新开窗口和创建文件夹的时候弹出来的都是速记,真离谱

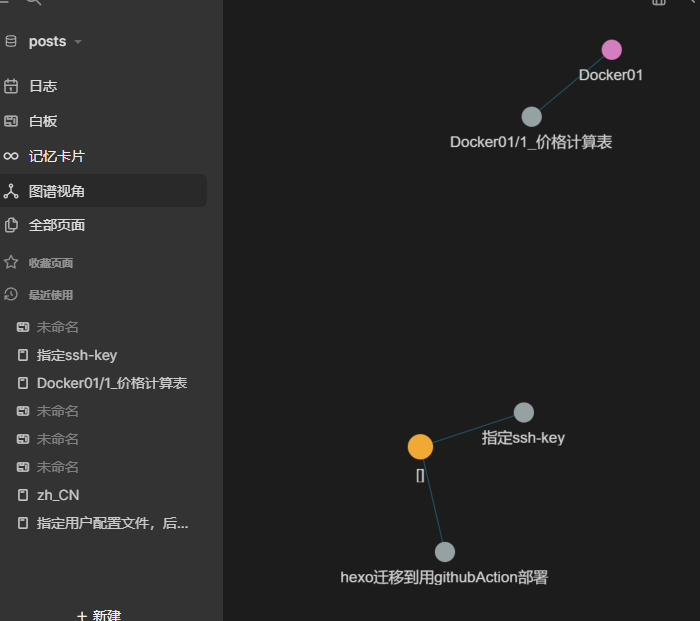
https://github.com/logseq/logseq
https://docs.logseq.com/#/page/contents
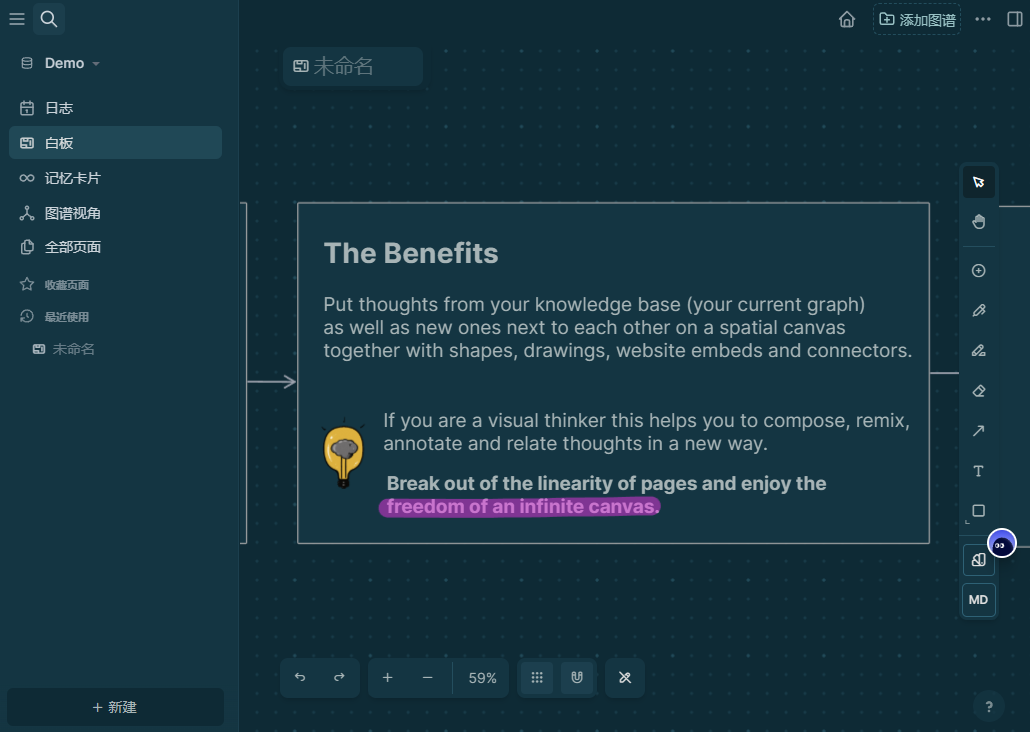
https://logseq.com/
比较特色的功能有:

自身基本不含云同步的功能,存本地目录的,借由icloud和同步文件夹来实现同步,IOS端看起来也挺不错,但是功能有些适应不了,更适合拿来记笔记而不是类似上面的速记软件
总结更像个轻量开源版的Obsidian笔记软件

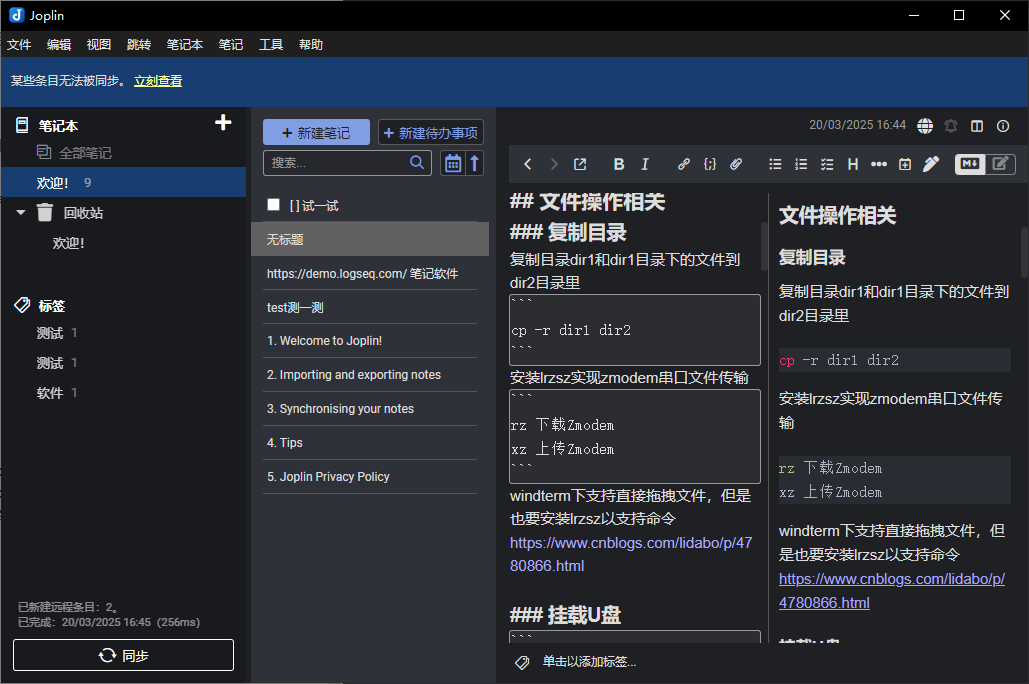
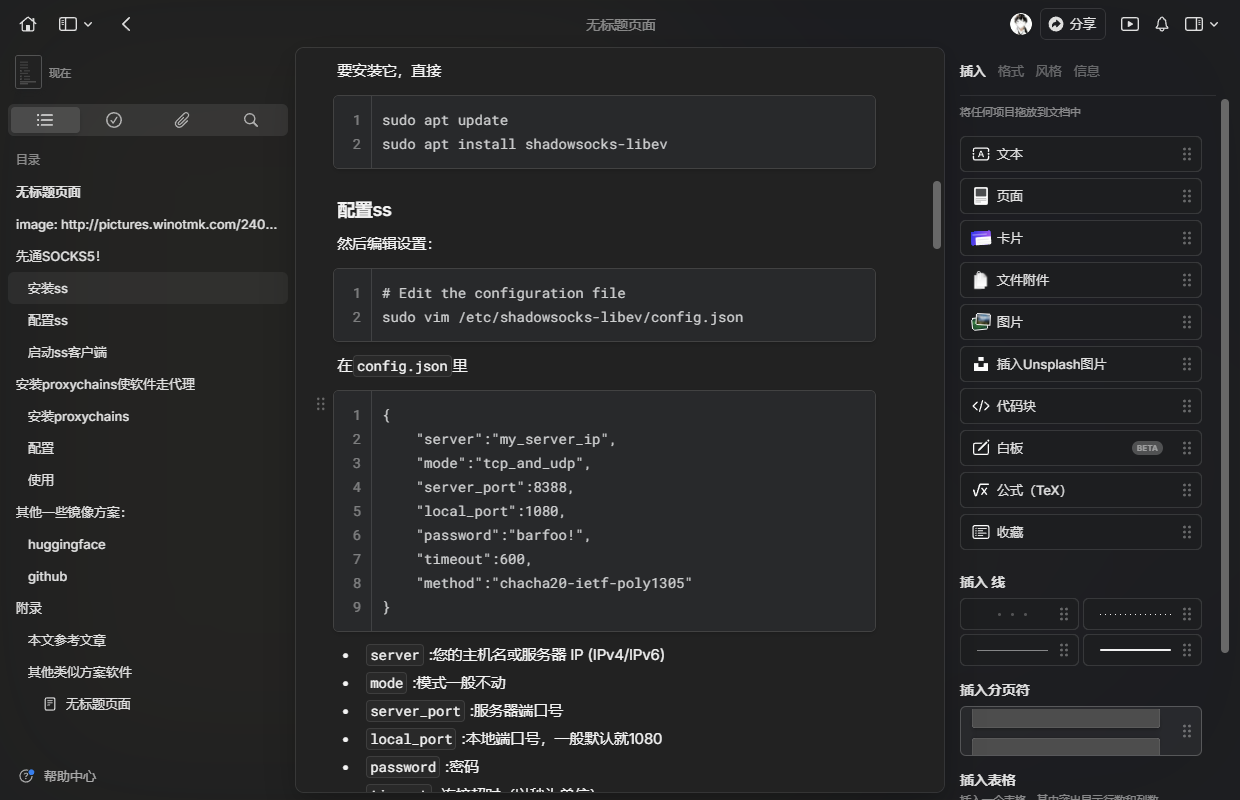
https://github.com/laurent22/joplin
朴实无华的多端MD文档实现的小笔记软件,自带一个和VScode的MD插件很像的md文档编辑和预览工具。。只能说这界面,这预览,让人梦回10年前
比较特色的功能有:

可以说如果能接受这个老掉牙的UI和交互,剩下的优点就很多了
iphone端上的这个列表实在是太丑了,还不能切换为别的样式,就像个还没加任何样式的demo…

https://github.com/usememos/memos
https://www.usememos.com/docs
这个是最后补充的,就在我有些失望发现没有特别满足我需求的项目时,Memos出现了!简直太棒辣,而且这界面怎么这么像Flomo,你俩谁参考谁的啊。。这个日期。。这个标签,这个卡片,这个webhook调用的功能。。。真是太像Open Flomo了
已经准备用Memos自搭服务了,反正Nas一直开着跑svn和文件服务,多一个小memos根本不算什么,在我有些犹豫IOS端怎么解决时,居然发现了有人做了IOS客户端,这是何其妙啊
https://github.com/mudkipme/MoeMemos
Notion和Evernote还有Obsidian这里就不考虑了,感觉更偏向文档管理,功能过于多了一点,有时我真的只是想拿起就记一下某个想看的电影
以下是从特色功能、多端同步方式、免费/收费模式、优缺点等维度对 Cubox、Flomo、Logseq、Joplin、Raindrop.io 的详细评测对比,并附总结表格:
| 工具 | 特色功能 | 多端同步方式 | 免费/收费模式 | 优点 | 缺点 |
|---|---|---|---|---|---|
| Cubox | 稍后读、网页全文存档、智能标签、批注高亮、多格式收藏(链接/图片/文本) | 官方提供服务,同步免费 | - 免费版:100条收藏,基础功能 - 付费版:¥99/年,无限制收藏、全文搜索等 |
信息整理强大,支持离线阅读,界面美观 | 免费版限制较多,高级功能需付费 |
| Flomo | 极简碎片笔记、微信输入、随机回顾、标签嵌套 | 官方提供服务,同步免费 | - 免费版:每月100条,基础功能 - 付费版:¥99/年,无限条数、API、回顾强化 |
轻量无压力,输入便捷,适合灵感速记 | 不适合长文和复杂排版,无多级目录 |
| Logseq | 大纲笔记、双向链接、知识图谱、本地优先、插件扩展 | 有iOS APP,依赖本地目录 | - 完全免费,开源可自托管 - 付费托管服务:$5/月(非必需) |
数据自主,知识关联性强,支持本地存储 | 学习成本高,移动端体验一般 |
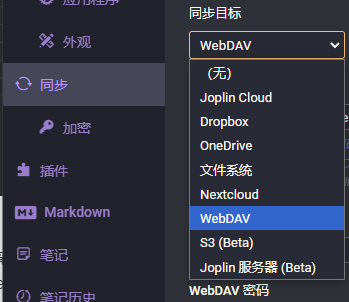
| Joplin | Markdown笔记、支持附件、加密同步、跨平台插件 | 有iOS APP,支持自搭WebDAV等同步 | - 完全免费,开源可自托管 | 隐私安全,功能全面,支持离线使用 | 界面简陋,同步需自行配置(非技术用户门槛高) |
| Raindrop.io | 书签管理、自动分类、智能搜索、协作共享 | 官方提供服务,同步免费 | - 免费版:基础收藏+标签 - 付费版:$3/月,全文搜索、永久存档、无限文件夹等 |
书签管理天花板,界面精美,支持批量操作 | 稍后读功能弱于Cubox,免费版无离线存档 |
| Memos | 书签管理、极简碎片笔记、开源自托管 | 有第三方iOS APP,Docker自部署web服务 | - 完全免费,开源可自托管 | 轻量无压力,APP和webhook都有,可以折腾 | 需要部署docker服务,微折腾 |
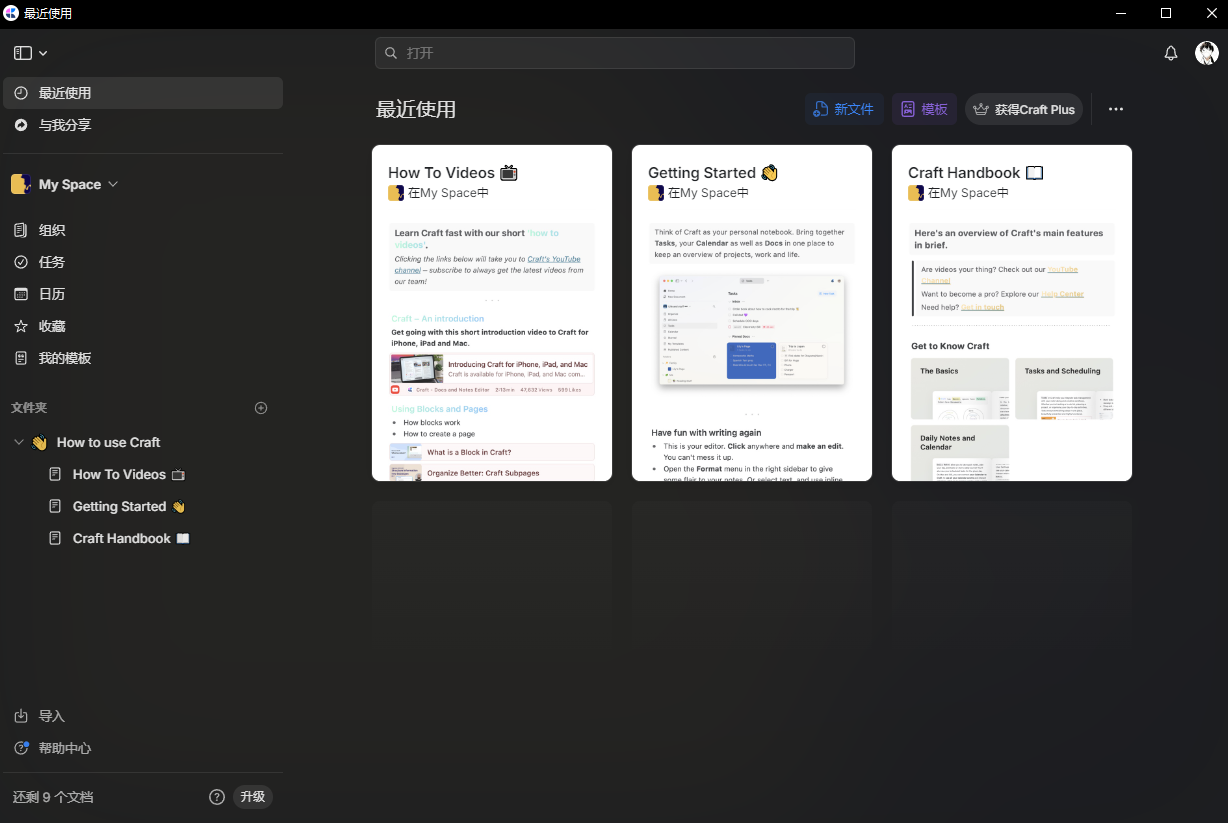
https://www.craft.do/
果味很浓的文档类软件,似乎有些强联网,上来就要登录,离线只是顺带支持的功能,免费用户只能存10篇文档,不知道有什么无可替代性让它自诩为Craft the best docs in the world
让人觉得有些奇特的是用起来却很象:
https://payloadcms.com/
Payload无头式CMS,拖拽式编辑MD文档嘛~

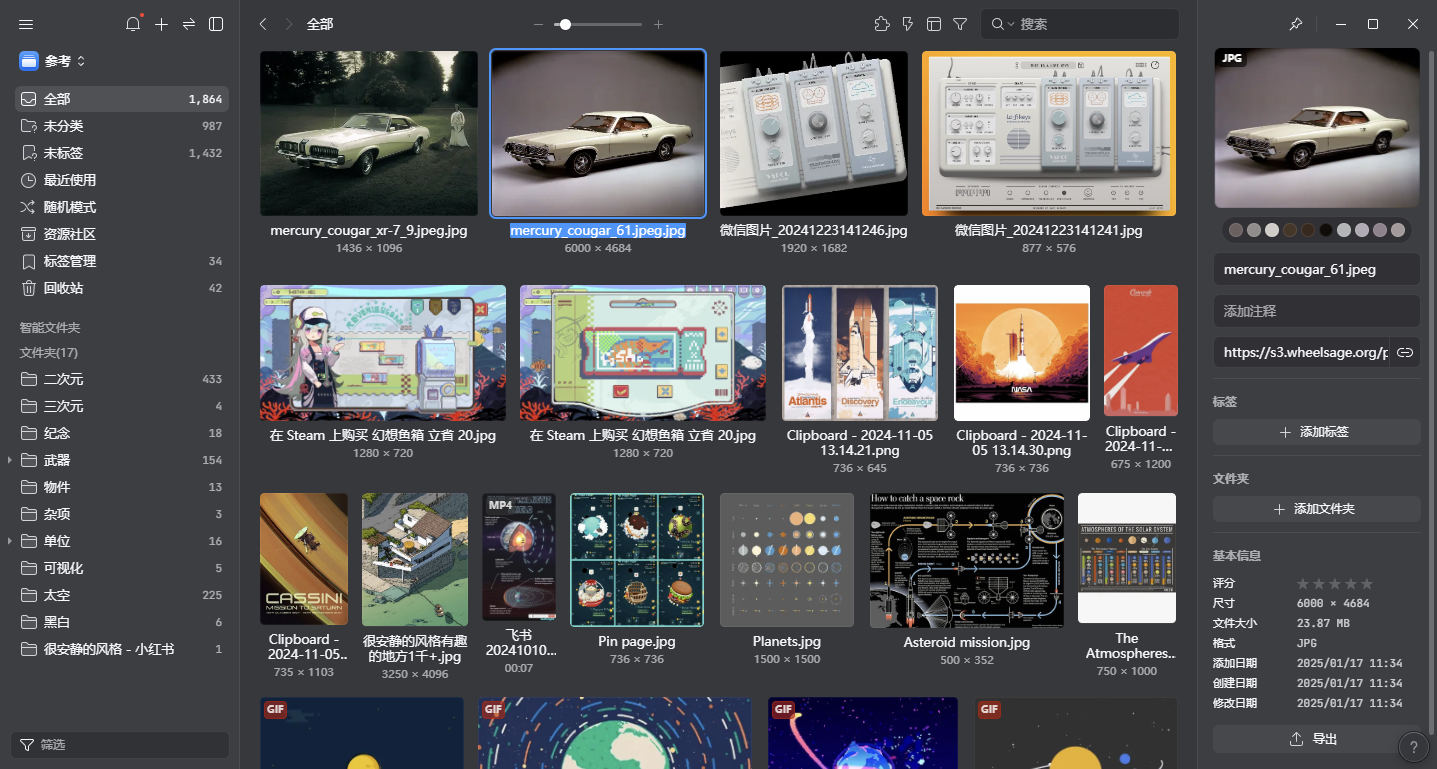
顺嘴提一下这个主要针对图片和资产收集的软件,这个在桌面端用得就非常的舒服,买断制付费我欣然接受,云同步也可以借由NAS的目录同步方案解决,是很理想的图片收集方案
https://support.mozilla.org/zh-CN/products/pocket
看起来也像是个大号的网页收藏夹,似乎和mozilla火狐浏览器生态贴合比较紧密

https://github.com/zadam/trilium?tab=readme-ov-file
是一款层级的笔记应用程序,专注于构建大型个人知识库

https://tiddlywiki.com/
https://github.com/TiddlyWiki/TiddlyWiki5
Node.js实现的卡片式笔记 Wiki,个人网络笔记本,web端即可用
生成 SSH 密钥(如果还没有):
1 | ssh-keygen -t ed25519 -C "you_email@email.com" |
cat ~/.ssh/id_ed25519.pub我们想git clone一个自己的仓库,然后发现说没有权限
可是我明明已经生成了密钥呀
这就好比有了钥匙,但是没把钥匙加入到开锁的钥匙串里,你不知道你有这把钥匙(弱智
1 | ls -al ~/.ssh |
按回车接受默认路径,设置密码(可选)
1 | eval "$(ssh-agent -s)" |
解释:
eval "$(ssh-agent -s)"ssh-agent 后台服务,并自动设置所需的环境变量(SSH_AUTH_SOCK 和 SSH_AGENT_PID)。ssh-agent 是一个管理 SSH 密钥的守护进程,它会记住你添加的密钥,避免每次使用密钥时重复输入密码。eval 会解析 ssh-agent -s 的输出(环境变量设置命令),并直接在当前 Shell 中生效。ssh-add ~/.ssh/id_ed25519id_ed25519)添加到 ssh-agent 中管理。ssh-agent 自动管理)。~/.ssh/id_ed25519 是私钥文件的默认路径(根据你生成密钥时的设置)。并且这样应该也适用于保管好密钥文件后,在别的PC上使用该密钥登录

这个本地目录几经辗转,更新目录可见
https://md.winotmk.com/posts/winnote/
最早是在一块树莓派3B的TF卡上,然后试图使用阿里云eci容器+自制docker镜像构建,到现在基本稳定在文件存在阿里云NAS上,然后挂载给ECS服务器打包,今天或许是它最终的归宿了,直接塞进github仓库,使用action触发部署
<username>.github.io),用于存放生成的静态文件。
1 | ssh-keygen -t ed25519 -C "github-actions@example.com" |
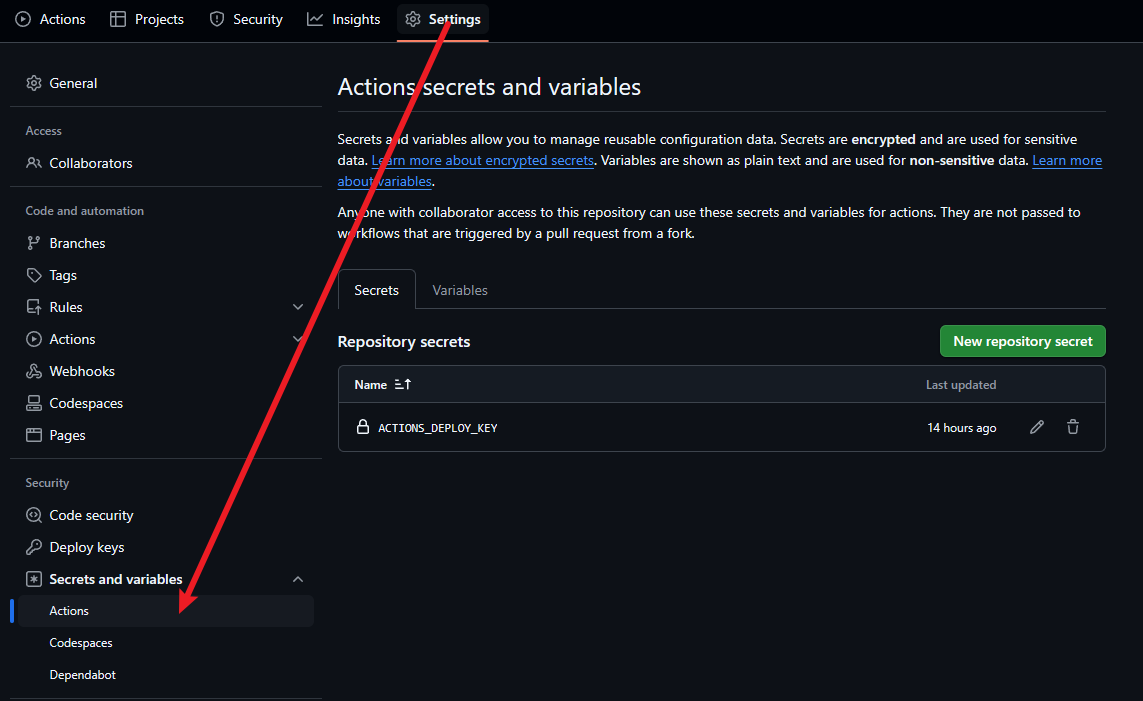
id_ed25519.pub)添加到目标仓库的 Deploy Keys(需勾选允许写入权限)。id_ed25519)保存到源码仓库的 Secrets 中,命名为 ACTIONS_DEPLOY_KEY。ACTIONS_DEPLOY_KEY存在这里:
将我本地目录的所有内容,push到源码仓库里保存,因为我换了图床,所有图片均不必在博客目录里保存,删了所有的图片的目录体积小了很多
在源码仓库的 .github/workflows/deploy.yml 文件中添加以下内容:
1 | name: Deploy Hexo Site |
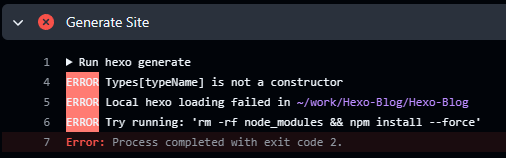
node_modules目录问题:本地目录push到源码仓库里的时候,发现自动排除了node_modules目录和public目录,和deepseek确认加排查了.gitignore文件确认它们确实被排除了,这node_modules目录里的东西讲道理会在package.json里有所定义,并在上面的action里重新下载设置,所以是没必要传的(而且较大文件居多又碎),但无奈我的hexo-theme-next主题也在其中,并且我自己后来还修改过,还是试着上传一下node_modules目录到github库里吧,然而上传后启用action,到了步骤5总是报错:
估么着是因为在action里装了一遍npm install -g hexo-cli然后仓库里还有一份node_modules,出了些冲突?
总之最后还是删除了库里的node_modules目录,就能正常action了
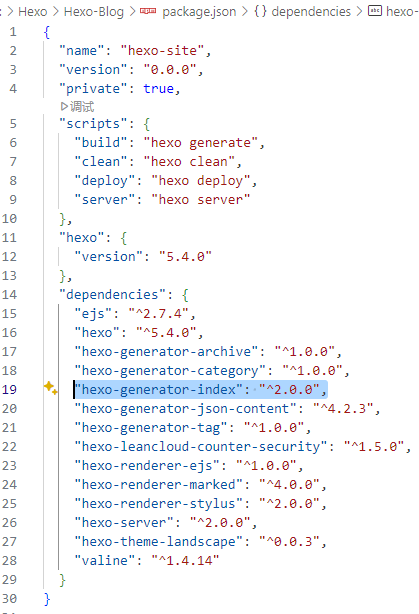
我可能是修改过node_modules包里的hexo-generator-index,现在每次构建重新拉肯定就不对了,所以在package.json里的这里
改为
1 | "hexo-generator-index": "^4.0.0", |
https://www.npmjs.com/package/hexo-generator-index
然后再需要置顶的文章头FM里加入sticky: 100即可实现置顶
参考出处:
https://blog.51cto.com/u_15477117/4919708
但没采用,因为发现更新版本的hexo-generator-index已经支持置顶
发现和本文思路类似的action,也是两个仓库+使用peaceiris/actions-gh-pages这个action部署生成好的静态页面
https://hackergavin.com/2024/01/11/hexo-automate-deploy/
之前已经配置好了disqusjs评论
https://md.winotmk.com/posts/250310-%E9%9D%99%E6%80%81%E5%8D%9A%E5%AE%A2%E6%B7%BB%E5%8A%A0disqusjs%E8%AF%84%E8%AE%BA/
但是梯内环境还是不够稳定,所有换成了waline,稍微麻烦一些,其服务需要部署,所配套的数据库也需要部署,好在这俩都有完全免费的方案,自己博客用一用足够了
据说快速上手部分推荐用的LeanCloud已经不太好用的了,所以数据库部分我选择了TiDB
https://waline.js.org/guide/deploy/tidb.html
实际搭建的时候发现比教程图示的TiDB稍微改版了一点
点右上角的Create Cluster来创建一个实例,免费版已有每月50M请求和5GB永久空间,足够用了
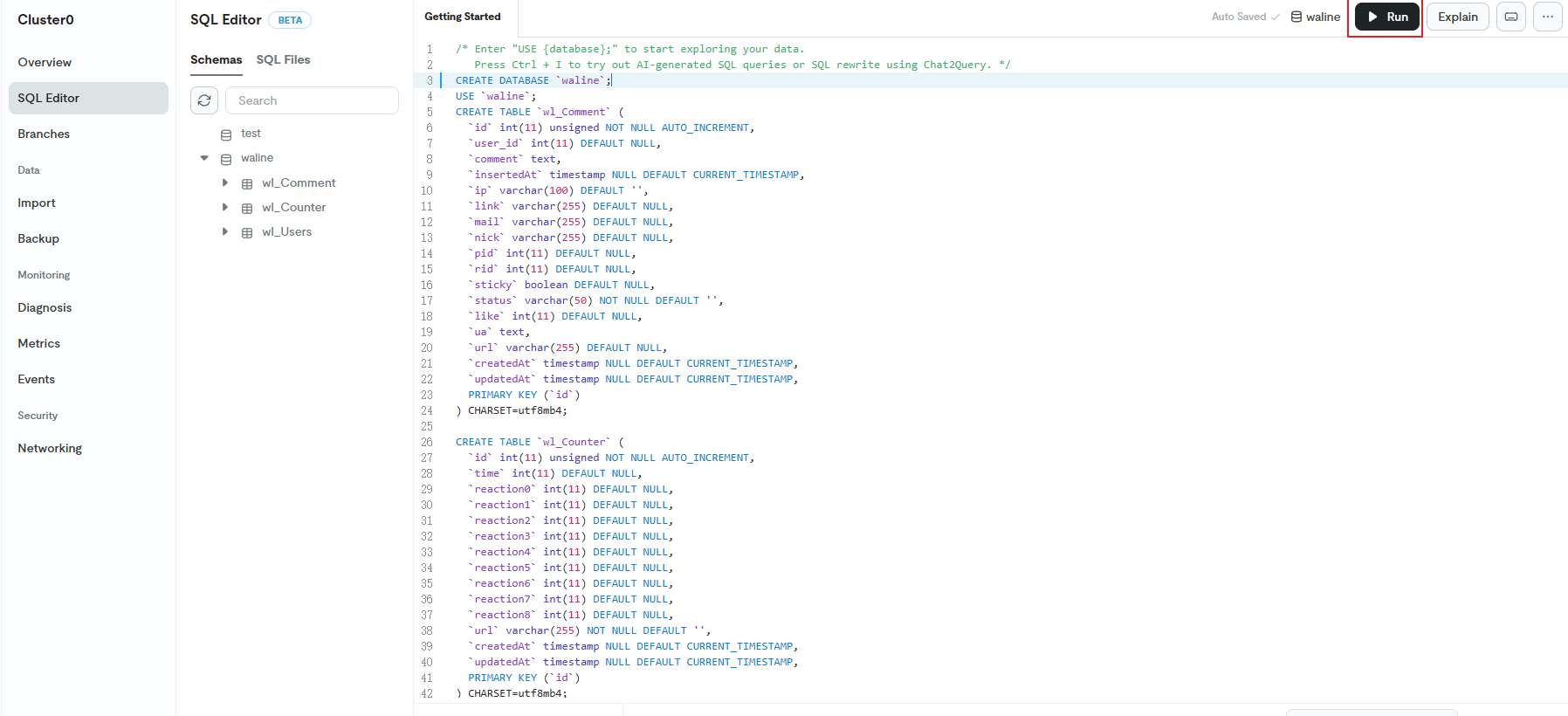
创建好后默认的实例名会叫Cluster0,点进去在左边找到SQLEditor的TAB,打开GettingStarted
然后将这里所有的内容粘贴进来
https://github.com/walinejs/waline/blob/main/assets/waline.tidb
粘好后会是下图这样的,这告诉了TiDB如何建立数据表
之后每行字段都要分别点一些右上角的RUN按钮运行,要注意的是实际上有5行字段,所以要选中然后再点击一共5次
1 | CREATE DATABASE `waline`; |
之后你将应该得到类似这样的数据库Schemas表
恭喜到就已经创建好了
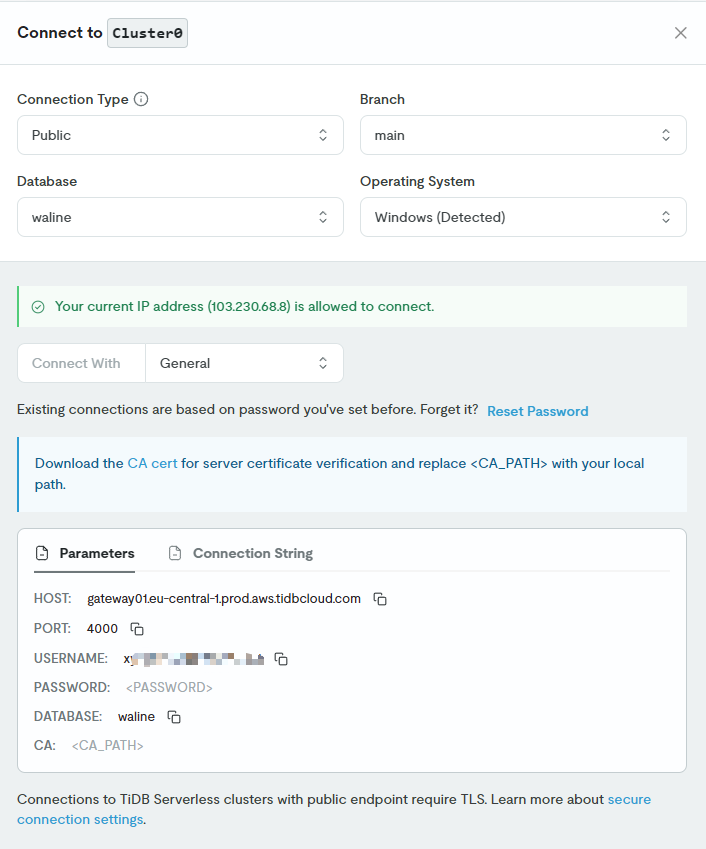
直接点击左侧的OverviewTAB,右上角会有个Connect按钮
这里选一下Database为waline(就是刚才创建的那张表),第一次需要创建一下密码,自己记录好,ConnectWith选项倒是无所谓,因为我们要自己记录下数据给Vercel部署部署时环境变量用,从这里我们就获得了:TIDB_DB,TIDB_USER,TIDB_PASSWORD,TIDB_HOST的所有信息
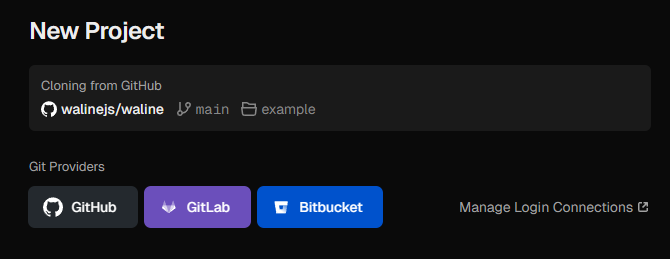
https://waline.js.org/guide/deploy/vercel.html
选GitHub然后照着一步步新建就行
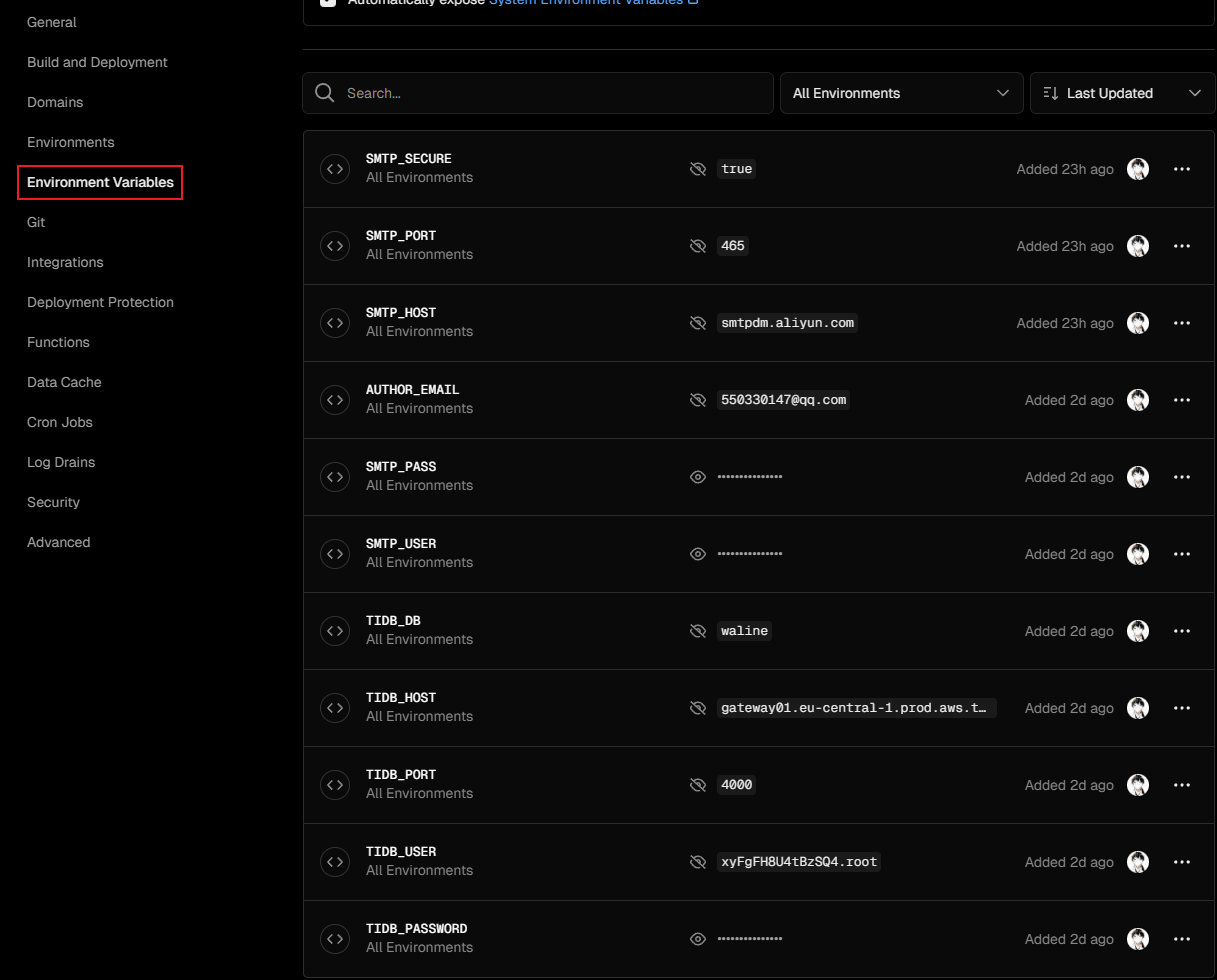
稍微踩了坑的地方在于环境变量配置
点击顶部的 Settings - Environment Variables 进入环境变量配置页
这么多环境变量其实就实现两件事,一件是连同TiDB数据库,一件是连SMTP邮件服务,让有新评论时给我发邮件
https://waline.js.org/reference/server/env.html#%E6%95%B0%E6%8D%AE%E5%BA%93
官方文档的数据库变量部分写到了TiDB相关的变量
这里实际上需要的就是TIDB_DB,TIDB_USER,TIDB_PASSWORD,TIDB_HOST,我们上面已经获得到了
https://waline.js.org/guide/features/notification.html#%E9%82%AE%E4%BB%B6%E9%80%9A%E7%9F%A5
邮件相关文档在这里
我使用阿里云的邮件服务(其实QQ邮箱新浪什么的都可以)
https://dm.console.aliyun.com/
开通阿里云的STMP服务得有自己的域名,按照指示设置好自己域名的各种TXT解析就好,这里主要需要得到SMTP_PORT,SMTP_HOST,SMTP_PASS,SMTP_USER,对于阿里云的邮件服务:SMTP_HOST是smtpdm.aliyun.comSMTP_PORT是465SMTP_PASS是自己设置的密码SMTP_USER是自己绑定好的发信域名
还有个AUTHOR_EMAIL是自己常用的email地址,用来接受博客发给自己的消息
改完环境变量以后点击保存会问你要不要redeploy重新部署,环境变量重部署后才会生效

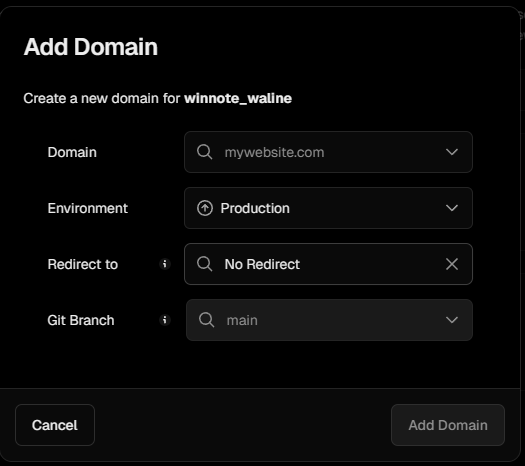
DomainsTAB里点Add添加,
这里的Redirect to就选No Redirect就好了,不然还会跳转域名
然后要在自己的域名提供商那里加TXT解析,验证通过就能用了
waline.winotmk.com
这就是我在Vercel上部署完成后的自有waline链接啦~~
服务上线后立即域名+/ui,比如我的是
https://waline.winotmk.com/ui
来注册第一个账号,会自动成为管理员账号
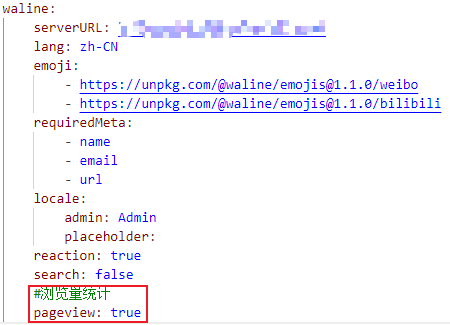
hugo的stack主题设置waline很简单,在根目录的设置文件hugo.yaml的params.comments.waline里填入:
1 | waline: |
pageview是配合文章点击数统计的,可以看这篇
https://md.winotmk.com/posts/250312-%E5%A2%9E%E5%8A%A0%E9%98%85%E8%AF%BB%E6%95%B0%E7%BB%9F%E8%AE%A1/
serverURL就是上面部署好的Vercel服务地址
然后重新部署hugo就能看到评论啦

如果一切都照做但是却没有反应也别慌,博主去吃了饭回来刷新就好了…可能是服务上线后各路dns解析有个延迟
默认waline的评论上传图片大小限制只有128kb,这基本不可用了,可以参照这篇来为其自定义一个图床
https://blog.csdn.net/qq_40673755/article/details/140539730
新站用了hugo框架的stack主题,还是比较养眼的,但是居然没有文章点击数字的统计,好在自己加一个倒是很简单,相对来说研究加在什么位置是让我比较花时间地方

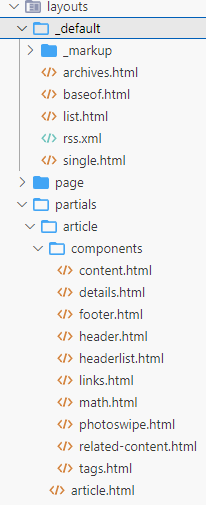
stack主题的模板大致如上图,其位于themes\hugo-theme-stack\layouts内,我是用github子模块的方式直接挂载的hugo-theme-stack所以可以复制一份layouts目录到根目录下再进行修改,其优先级会高于themes目录内的模板文件

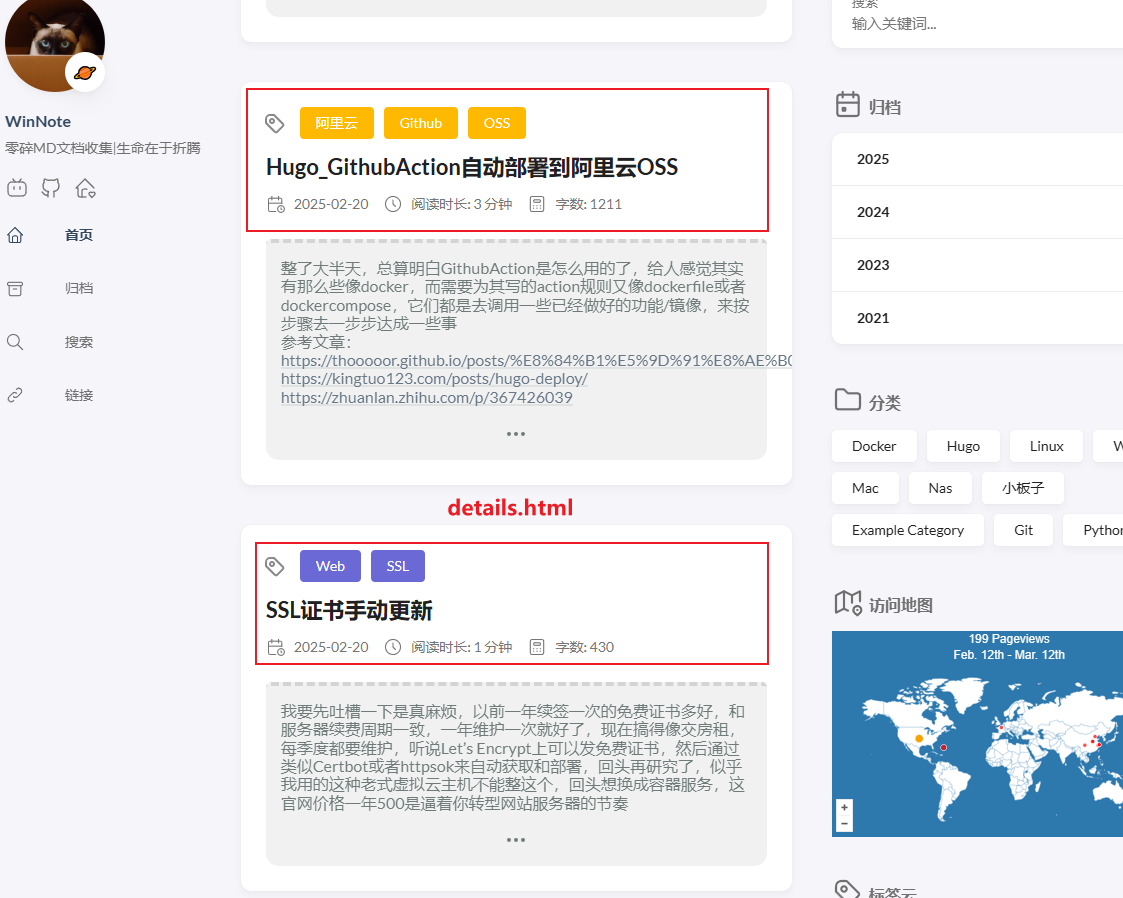
经过一些测试发现其文章开头部分的标题,标签,时间和阅读时长之类的信息都在layouts\partials\article\components\details.html文件中,但是这个details.html模板在主页文章列表也会加载:
如果将依靠链接来获取阅读数据的相关代码直接放进details.html来会出问题,所以将其添加进紧随其后的content.html模板中,作为实质上所有正文部分的开头会稍微好一点
写在前面:发现了ios设备下的缺陷,遂改用第二种方案
busuanzi文档:
https://busuanzi.ibruce.info/
按照安装指南,只需要引入js脚本,以及再加入一行<span>即可
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
<script>layouts\_default\baseof.html的<head>内加入
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
<span>所以我们在content.html里添加<span>部分,原因如开头所说,放这里比较保险一点
1 | <!--250227页面访问数统计--> |
外面套的<footer>和<div>都只是css样式需要{{ if ne .Section "page" }}是我不希望他在文章页面以外的地方显示(主要是针对page目录下的links页面).Section释义可见:
https://gohugo.io/methods/page/section/
layouts\partials\footer\footer.html在其内的<footer>添加
1 | <div class="article-time"> |
即可在博客页面底部实现:
好了,本来用得好好的,忽然发现在ios设备上的文章页面内的阅读数字不太对,所有文章(包括刚发布的)都是1000多,在windows下的chrome和eagle就没有这样的问题
据说可能和ios浏览器的cross-site tracking相关:
https://github.com/jdhao/jdhao.github.io/issues/46
好在,我已经实装了waline评论系统,而它也带一个文章访问记数的功能,用的还是自己数据库内的数据
而整站底部的总浏览量数据busuanzi又没问题,所以保留吧..
waline文档参考:
https://waline.js.org/guide/features/pageview.html
waline是一个适用于静态博客的评论系统,本博客 md.winotmk.com 实装的即是,而它也支持持浏览量统计。
用stack主题的话,只需要在主题设置文件hugo.yaml内的params.comments.waline部分设置开启pageview: true即可
<span>和第一种方案同样,依然是在layouts\partials\article\components\content.html内添加
1 | {{ if ne .Section "page" }} |
因为waline文档的解释如下:
1 | 阅读量: <span class="waline-pageview-count" data-path="<Your/Path/Name>" /> |
而对于hugo来说"<Your/Path/Name>"即是当前文章的链接"{{ .RelPermalink }}"
至此每篇文章的点击数在ios端也正常了!