hugo增加阅读数统计
新站用了hugo框架的stack主题,还是比较养眼的,但是居然没有文章点击数字的统计,好在自己加一个倒是很简单,相对来说研究加在什么位置是让我比较花时间地方
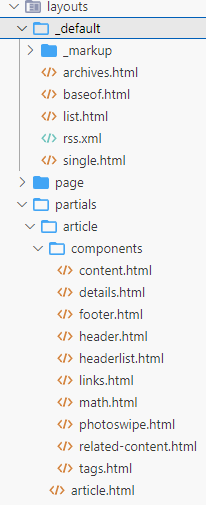
stack主题加阅读数的位置

stack主题的模板大致如上图,其位于themes\hugo-theme-stack\layouts内,我是用github子模块的方式直接挂载的hugo-theme-stack所以可以复制一份layouts目录到根目录下再进行修改,其优先级会高于themes目录内的模板文件

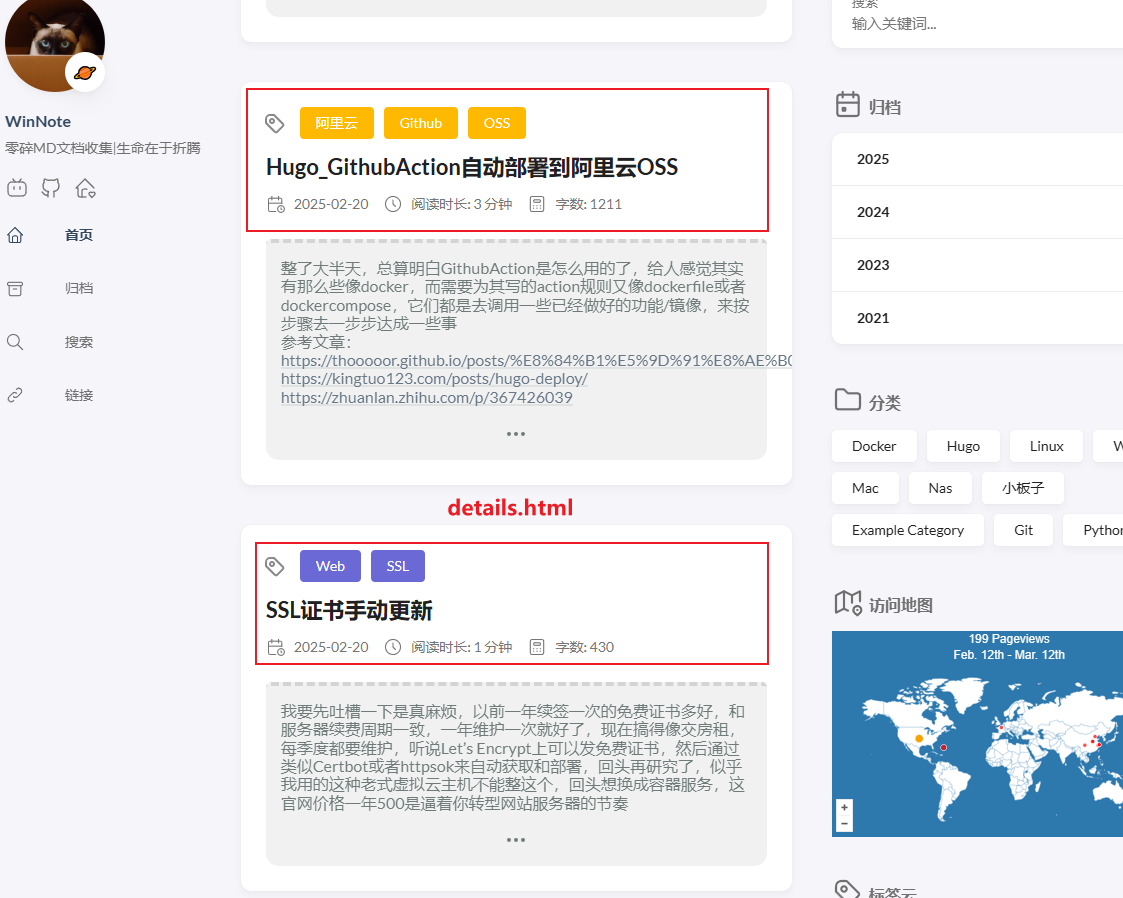
经过一些测试发现其文章开头部分的标题,标签,时间和阅读时长之类的信息都在layouts\partials\article\components\details.html文件中,但是这个details.html模板在主页文章列表也会加载:
如果将依靠链接来获取阅读数据的相关代码直接放进details.html来会出问题,所以将其添加进紧随其后的content.html模板中,作为实质上所有正文部分的开头会稍微好一点
方案一:busuanzi阅读计数统计
写在前面:发现了ios设备下的缺陷,遂改用第二种方案
busuanzi文档:
https://busuanzi.ibruce.info/
按照安装指南,只需要引入js脚本,以及再加入一行<span>即可
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
引入<script>
layouts\_default\baseof.html的<head>内加入
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
在合适的位置添加<span>
文章计数
所以我们在content.html里添加<span>部分,原因如开头所说,放这里比较保险一点
1 | <!--250227页面访问数统计--> |
外面套的<footer>和<div>都只是css样式需要{{ if ne .Section "page" }}是我不希望他在文章页面以外的地方显示(主要是针对page目录下的links页面).Section释义可见:
https://gohugo.io/methods/page/section/
整站点击数
layouts\partials\footer\footer.html在其内的<footer>添加
1 | <div class="article-time"> |
即可在博客页面底部实现:
好了,本来用得好好的,忽然发现在ios设备上的文章页面内的阅读数字不太对,所有文章(包括刚发布的)都是1000多,在windows下的chrome和eagle就没有这样的问题
据说可能和ios浏览器的cross-site tracking相关:
https://github.com/jdhao/jdhao.github.io/issues/46
好在,我已经实装了waline评论系统,而它也带一个文章访问记数的功能,用的还是自己数据库内的数据
而整站底部的总浏览量数据busuanzi又没问题,所以保留吧..
方案二:waline的浏览量统计
waline文档参考:
https://waline.js.org/guide/features/pageview.html
waline是一个适用于静态博客的评论系统,本博客 md.winotmk.com 实装的即是,而它也支持持浏览量统计。
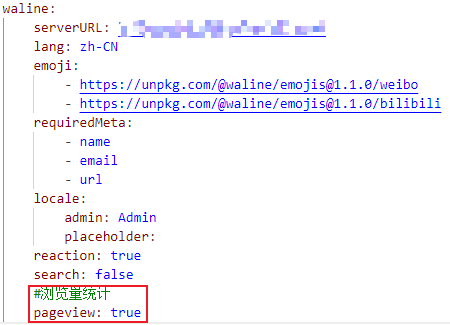
用stack主题的话,只需要在主题设置文件hugo.yaml内的params.comments.waline部分设置开启pageview: true即可
在合适的位置添加<span>
和第一种方案同样,依然是在layouts\partials\article\components\content.html内添加
1 | {{ if ne .Section "page" }} |
因为waline文档的解释如下:
1 | 阅读量: <span class="waline-pageview-count" data-path="<Your/Path/Name>" /> |
而对于hugo来说"<Your/Path/Name>"即是当前文章的链接"{{ .RelPermalink }}"
至此每篇文章的点击数在ios端也正常了!