hugo添加waline评论系统
之前已经配置好了disqusjs评论
https://md.winotmk.com/posts/250310-%E9%9D%99%E6%80%81%E5%8D%9A%E5%AE%A2%E6%B7%BB%E5%8A%A0disqusjs%E8%AF%84%E8%AE%BA/
但是梯内环境还是不够稳定,所有换成了waline,稍微麻烦一些,其服务需要部署,所配套的数据库也需要部署,好在这俩都有完全免费的方案,自己博客用一用足够了
创建TiDB数据库
创建TiDB数据表
据说快速上手部分推荐用的LeanCloud已经不太好用的了,所以数据库部分我选择了TiDB
https://waline.js.org/guide/deploy/tidb.html
实际搭建的时候发现比教程图示的TiDB稍微改版了一点
点右上角的Create Cluster来创建一个实例,免费版已有每月50M请求和5GB永久空间,足够用了
创建好后默认的实例名会叫Cluster0,点进去在左边找到SQLEditor的TAB,打开GettingStarted
然后将这里所有的内容粘贴进来
https://github.com/walinejs/waline/blob/main/assets/waline.tidb
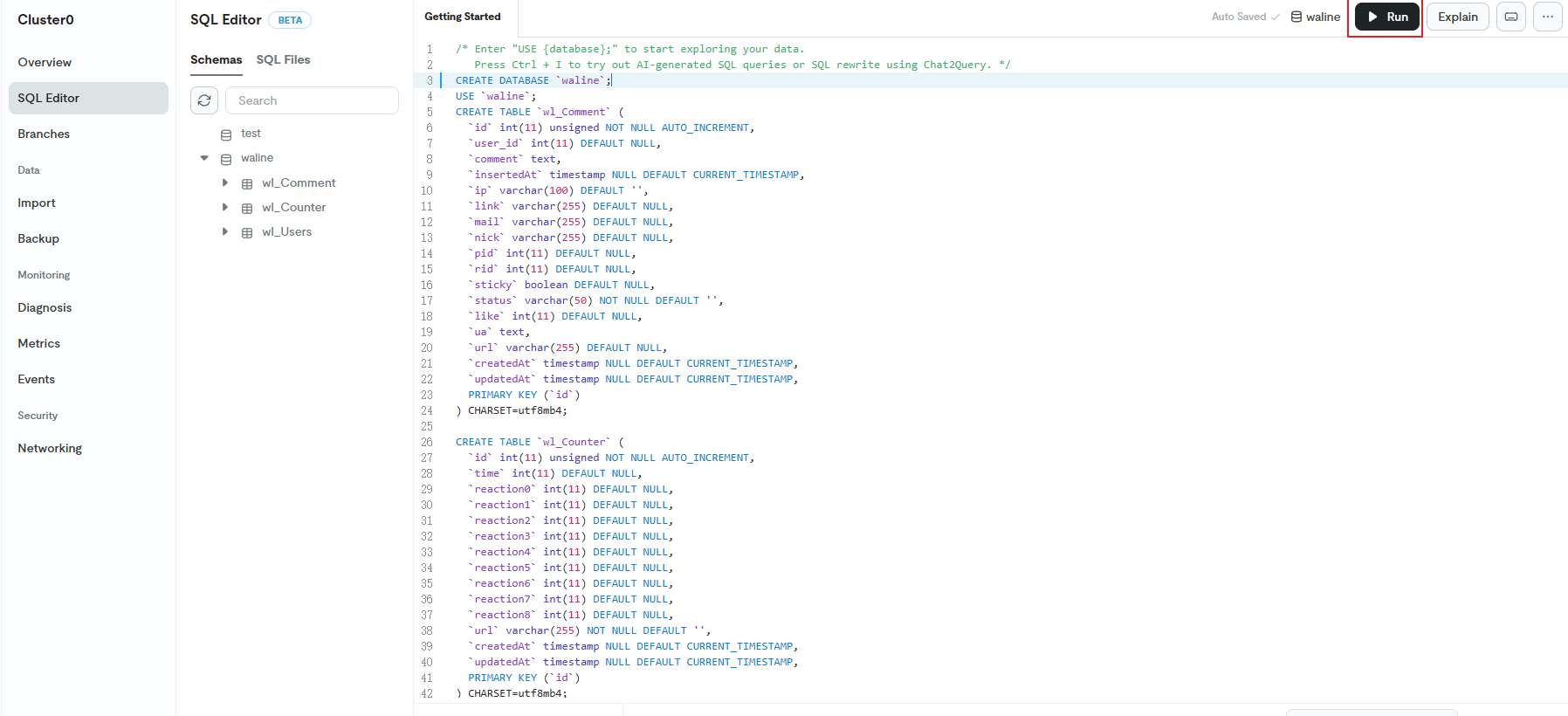
粘好后会是下图这样的,这告诉了TiDB如何建立数据表
之后每行字段都要分别点一些右上角的RUN按钮运行,要注意的是实际上有5行字段,所以要选中然后再点击一共5次
1 | CREATE DATABASE `waline`; |
之后你将应该得到类似这样的数据库Schemas表
恭喜到就已经创建好了
获取数据库连接信息
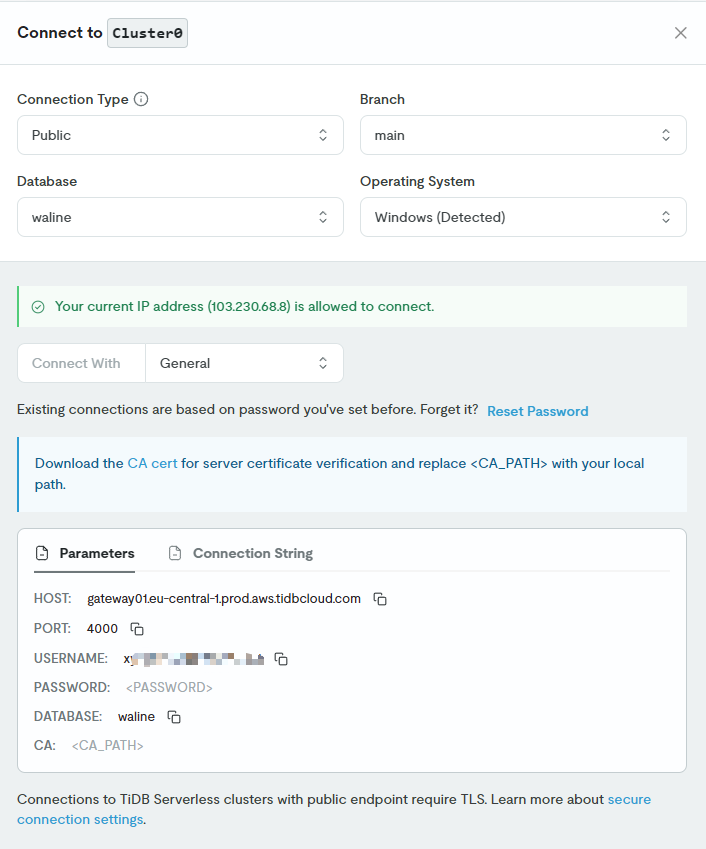
直接点击左侧的OverviewTAB,右上角会有个Connect按钮
这里选一下Database为waline(就是刚才创建的那张表),第一次需要创建一下密码,自己记录好,ConnectWith选项倒是无所谓,因为我们要自己记录下数据给Vercel部署部署时环境变量用,从这里我们就获得了:TIDB_DB,TIDB_USER,TIDB_PASSWORD,TIDB_HOST的所有信息
Vercel部署
https://waline.js.org/guide/deploy/vercel.html
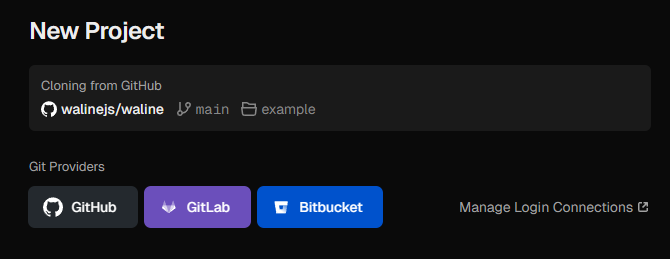
选GitHub然后照着一步步新建就行
稍微踩了坑的地方在于环境变量配置
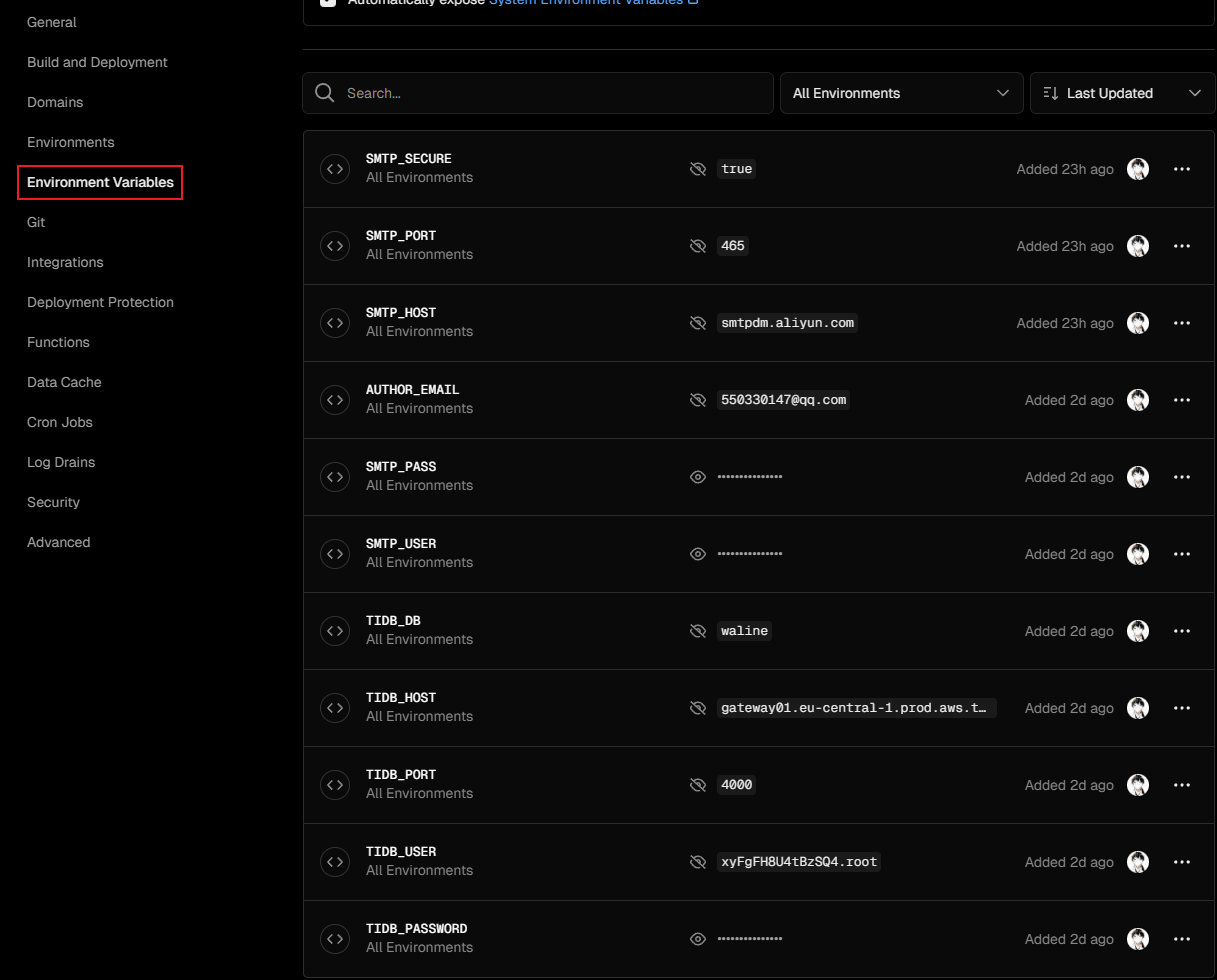
点击顶部的 Settings - Environment Variables 进入环境变量配置页
这么多环境变量其实就实现两件事,一件是连同TiDB数据库,一件是连SMTP邮件服务,让有新评论时给我发邮件
连通TiDB数据库
https://waline.js.org/reference/server/env.html#%E6%95%B0%E6%8D%AE%E5%BA%93
官方文档的数据库变量部分写到了TiDB相关的变量
这里实际上需要的就是TIDB_DB,TIDB_USER,TIDB_PASSWORD,TIDB_HOST,我们上面已经获得到了
SMTP服务
https://waline.js.org/guide/features/notification.html#%E9%82%AE%E4%BB%B6%E9%80%9A%E7%9F%A5
邮件相关文档在这里
我使用阿里云的邮件服务(其实QQ邮箱新浪什么的都可以)
https://dm.console.aliyun.com/
开通阿里云的STMP服务得有自己的域名,按照指示设置好自己域名的各种TXT解析就好,这里主要需要得到SMTP_PORT,SMTP_HOST,SMTP_PASS,SMTP_USER,对于阿里云的邮件服务:SMTP_HOST是smtpdm.aliyun.comSMTP_PORT是465SMTP_PASS是自己设置的密码SMTP_USER是自己绑定好的发信域名
还有个AUTHOR_EMAIL是自己常用的email地址,用来接受博客发给自己的消息
改完环境变量以后点击保存会问你要不要redeploy重新部署,环境变量重部署后才会生效
添加自己的域名

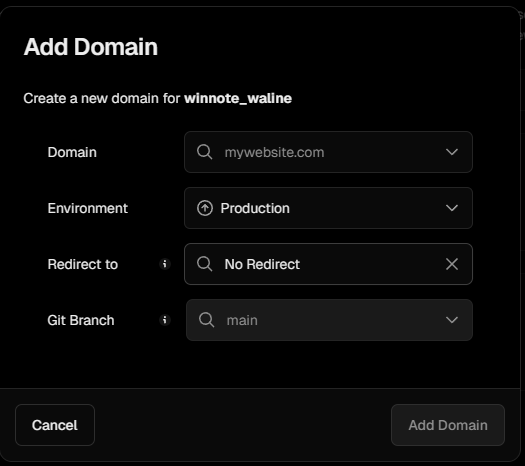
DomainsTAB里点Add添加,
这里的Redirect to就选No Redirect就好了,不然还会跳转域名
然后要在自己的域名提供商那里加TXT解析,验证通过就能用了
waline.winotmk.com
这就是我在Vercel上部署完成后的自有waline链接啦~~
服务上线后立即域名+/ui,比如我的是
https://waline.winotmk.com/ui
来注册第一个账号,会自动成为管理员账号
将waline加入进博客
hugo的stack主题设置waline很简单,在根目录的设置文件hugo.yaml的params.comments.waline里填入:
1 | waline: |
pageview是配合文章点击数统计的,可以看这篇
https://md.winotmk.com/posts/250312-%E5%A2%9E%E5%8A%A0%E9%98%85%E8%AF%BB%E6%95%B0%E7%BB%9F%E8%AE%A1/
serverURL就是上面部署好的Vercel服务地址
然后重新部署hugo就能看到评论啦

如果一切都照做但是却没有反应也别慌,博主去吃了饭回来刷新就好了…可能是服务上线后各路dns解析有个延迟
可以改进的地方
默认waline的评论上传图片大小限制只有128kb,这基本不可用了,可以参照这篇来为其自定义一个图床
https://blog.csdn.net/qq_40673755/article/details/140539730